بخش های اصلی سایت چیست؟
مقدمه:
برای یادگیری طراحی سایت یا حتی سفارش یک وب سایت برای کسب و کار خود، ابتدا باید با اصول پایه آن آشنا شوید. شناخت اجزای یک صفحه وب و نحوه قالب بندی آن بسیار مهم است، زیرا این قالب بندی بر محتوای صفحه تأثیر زیادی دارد. طراحی سایت نیازمند رعایت اصول و قواعد مشخصی است. اینکه بدانید چه عناصر و بخش های از صفحه میتوانند توجه مخاطب را بیشتر جلب کنند، نشان دهنده حرفه ای بودن طراح است.
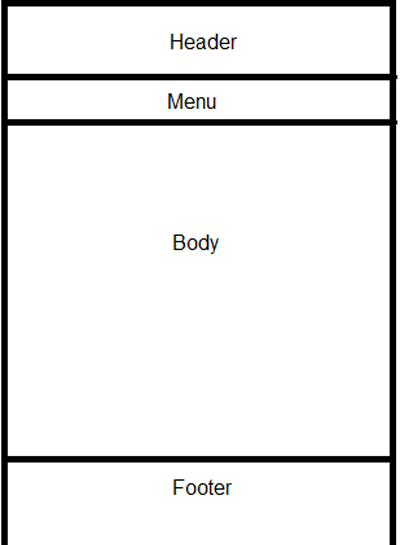
بیایید با توضیح بخش های مختلف یک سایت شروع کنیم. در آغاز طراحی سایت، بهتر است طرح کلی صفحه را روی کاغذ بیاورید تا هدف اصلی از ایجاد آن را به خوبی درک کنید. یک سایت معمولاً شامل سه بخش اصلی است: هدر، بادی و فوتر که در ادامه به اجزای هر یک اشاره خواهیم کرد.
1- سرصفحه (Header)
سر صفحه، بخش بالایی سایت است که در تمامی صفحات تکرار میشود. البته، هدر در هر صفحه میتواند متفاوت باشد و برای هر صفحه، یک طراحی منحصر به فرد داشته باشد. این قسمت از وب سایت شامل لوگو، تصویر مرتبط با فعالیت سایت، شعار سایت، منوی اصلی، معرفی خدمات به صورت خلاصه در یک یا دو جمله، و گزینه ثبت نام میباشد. اهمیت طراحی هدر در رشد کسب و کارها بسیار زیاد است، زیرا اولین قسمتی است که کاربر با آن مواجه میشود و نقش مهمی در جلب توجه مخاطب دارد. به همین دلیل، طراحی هدر باید با دقت و توجه ویژه ای انجام شود؛ همانند جلد یک کتاب که باید جذاب و گویا باشد.
1.1- ناوبری یا منوی اصلی:
منوی اصلی شامل مجموعه ای از تیتر های لینک دار در بالای صفحه است که به شما کمک میکند تا به راحتی به بخش های مختلف سایت دسترسی پیدا کنید. این منو معمولاً در بالای صفحه یا کمی پایین تر از آن قرار دارد. در سایت های بزرگ با تعداد زیادی صفحه، گاهی اوقات منوی اصلی به صورت کرکره ای طراحی میشود تا بتواند آیتم های بیشتری را به کاربران نشان دهد.

2- بدنه یا Body:
بدنه سایت شامل تمامی محتوای متنی، تصاویر و هر چیزی است که به کاربران از طریق مرورگر های وب نمایش داده میشود. تگ body بعد از تگ head قرار میگیرد و همه بخش های که در یک صفحه وب نمایش داده میشوند، مانند جدول ها، متن ها، پست ها، نوشته ها و تصاویر، در این تگ جای میگیرند.
در ادامه به برخی از اجزای موجود در بدنه سایت اشاره میکنیم.
2.1- اسلایدر:
اسلایدر یک ابزار برای نمایش تصاویر به شکل چرخشی است. این ابزار معمولاً در صفحات اصلی سایت ها قرار میگیرد، اما میتواند در هر نقطه از سایت هم ظاهر شود. با پیشرفت وب سایت ها و تأکید بیشتر بر سرعت بارگذاری صفحات و بهینه سازی تجربه کاربری در دستگاه های تلفن همراه، استفاده از اسلایدر کاهش یافته است.
2.2- محتوای سایت:
محتوای یک سایت شامل اطلاعاتی است که بازدیدکنندگان برای دستیابی به اهداف خود از آن استفاده میکنند. این محتوا میتواند شامل متن، تصاویر، ویدئو ها، صوت ها و سایر عناصر مورد استفاده برای انتقال پیام ها و معرفی کسب و کار باشد.
2.3- نوار کناری (Sidebar):
نوار کناری، ستونی باریک است که در کنار محتوای اصلی وب سایت قرار دارد. معمولاً در این بخش تبلیغات، لینک های مرتبط به مطالب دیگر یا دکمه های اقدام (Call to Action) قرار میگیرد. نوار کناری میتواند به عنوان محتوای مکمل ولی حیاتی سایت در نظر گرفته شود. در طراحی های مدرن، گاهی اوقات نوار کناری حذف میشود تا تجربه کاربری بهتری ارائه شود، اما برای برخی از سایت ها همچنان اهمیت زیادی دارد و میتواند به تصمیمات طراحی بستگی داشته باشد.
3- فوتر (Footer):
فوتر در پایین صفحات وب سایت قرار دارد و معمولاً شامل اطلاعاتی مانند اطلاعات تماس، سیاست های حفظ حریم خصوصی، تبلیغات، لینک های رسانه های اجتماعی و دسترسی به دیگر بخش های مهم سایت است. این بخش به گونه ای طراحی میشود که کاربران بتوانند به راحتی به اطلاعات ضروری دسترسی پیدا کنند.


Add a Comment